티스토리 뷰
728x90
1번부터 하나씩 시도해보면서 그래도 안된다면 다음 번호로 넘어가면 됩니다.
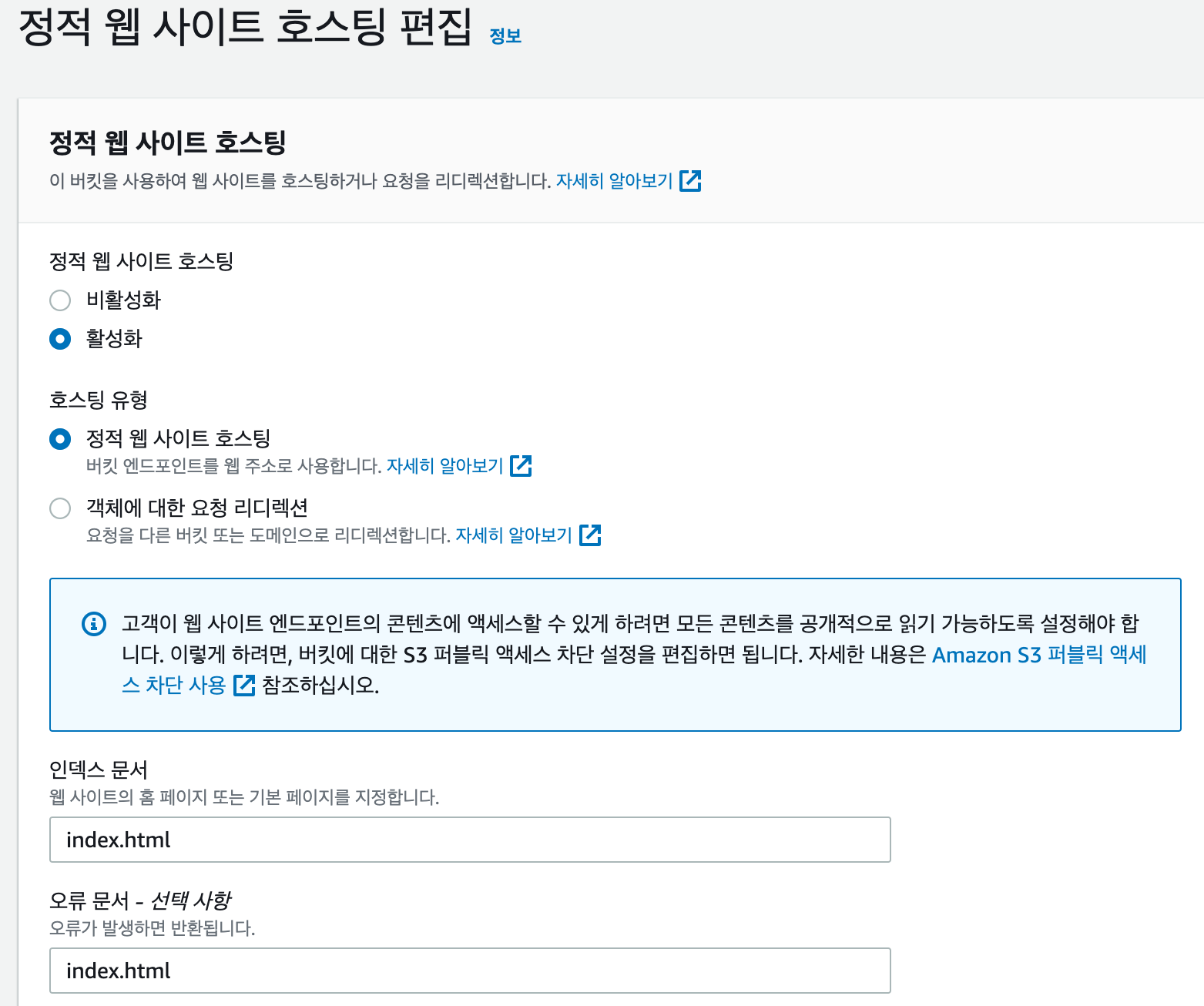
1. 해당 S3 버킷 > 속성 > 정적 웹 사이트 호스팅 > 인덱스 문서와 오류 문서를 index.html로 설정

2. 해당 S3 버킷에 설정된 ColudFront > 오류 페이지 > 403, 404 다음과 같이 설정
(CloudFront 배포가 안되어있다면 에러가 나는 상황이더라도 CloundFront에 배포를 한 후에 설정하세요!)

3. 리액트 디렉토리 폴더 안의 .env 파일 삭제 (여기 안에 있는 public URL 때문에 오류 발생 가능)
- S3 배포, CloudFront 배포는 다음 포스팅을 참고하시면 좋습니다.
https://42place.innovationacademy.kr/archives/9784
AWS S3, CloudFront로 리액트(프론트) 배포하기
0. 들어가기 전에 0-1. 사전 준비 체크 리스트 리액트 프로젝트가 cra 나 vite 를 통해 리액트 프로젝트가 이미 만들어져있어야 합니다.aws 계정을 미리 만들어 둡니다.처음이라면 branch 를 따거나 fork
42place.innovationacademy.kr
728x90
'☁️ AWS > S3' 카테고리의 다른 글
| [AWS S3] 한 살도 따라하는 리액트(React) S3 배포하기 (0) | 2022.12.22 |
|---|
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 함수
- 브라우저
- git
- CSS
- 파이썬
- mdn
- Context API
- 정렬
- github
- 리액트
- JavaScript
- DOM
- useState
- 자바스크립트
- React Query
- react
- BOJ
- 자료구조
- 에러
- 알고리즘
- Python
- Browser
- DB
- leetcode
- error
- Component
- 데이터베이스
- zustand
- 그래프
- state
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
250x250
